WORDPRESSの仕組み
本日はWORDPRESSのデザイン構成(テーマ)についてお話をします。
WORDPRESSはシステムとデザインが切り離されてコントロールできるようになっているCMS(コンテンツマネージメントシステム)です。
コアなプログラムを触ることなく、デザインを管理画面上からカスタマイズすることができるので、プログラム知識のない人でも比較的簡単にデザインだけを変えることが可能です。
ただし初心者向けではありません。ある程度のWEBに関する知識がないとちょっとちんぷんかんぷんで頭がはてなマークでいっぱいになるかもしれませんが、ひとつずつ順を追ってじっくり挑戦することで少しずつですができるようになってきます。
デザインを変えることなく既存の準備されたテンプレートでOKという方はそのままの状態でももちろん運用できるので、その場合は初心者でも大丈夫です。
WORDPRESSのテンプレートの仕組み
WORDPRESSには数多くのテンプレートが用意されており、それを変えるだけで自分の好みのデザインにチェンジすることができます。
これを「テーマ」と呼びます。
WORDPRESSテーマ

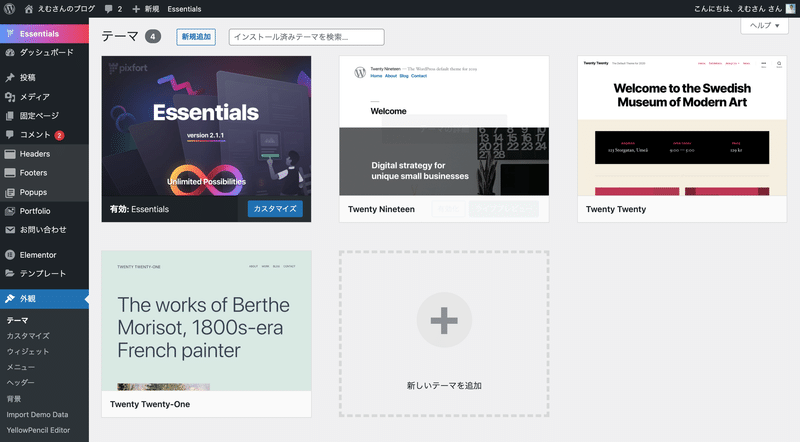
WORDPRESSの管理画面に入ると、左にあるメニューの中に「外観」→「テーマ」という項目がありますのでそこに行ってみるといくつかのテーマがデフォルトで入っています。
テーマにもいろんなタイプがあり、自由にカスタマイズできるものから、デザインを変えることがあまりできないタイプのテーマまで様々です。
ちなみに私が構築しているえむさんのブログは有料のテーマを使ってブログサイトを構築しています。
テーマは無料のテーマも数多くありますが、洗練されたデザインの有料版のテーマもたくさん販売されています。個人的に収益などを求めていない場合は無料版で十分でしょう。
テーマのインストール

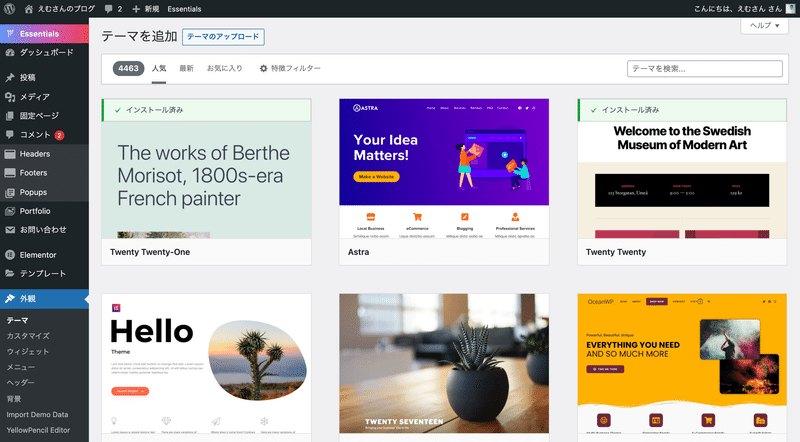
無料版のテーマは「外観」→「テーマ」→「新規追加」からWORDPRESSに公開されている数多くのテーマを検索しそこから直接追加することが可能です。検索で出てきたテーマのサムネイルの上にカーソルを持っていくと「インストール」ボタンが出てきますので、そちらをクリックでインストール開始です。
またプレビューしてみることもできますので、テーマを決めかねている場合は、プレビューをして自分の好きなデザインを探してみてください。
テーマのカスタマイズ
自分の好きなテーマを無事にインストールできたら次はテーマのカスタマイズです。テーマによってカスタマイズできる範囲や項目が異なりますので、全て説明していくことはできませんが、まずはカスタマイズをする場所を覚えておきましょう。

WORDPRESS管理画面の左メニューの「外観」→「カスタマイズ」からテーマのカスタマイズができます。このカスタムは細かいデザインではなく基本的なカスタマイズと考えておくと良いでしょう。テーマはすでにテーマ制作者によってデザインされたものが多いですので、細かいデザインを変えることはできません。
例えば、文字の大きさや色、背景の色やコンテンツの幅、メニューの位置やウィジェットの位置などをこちらで指定することができます。ロゴなんかをこちらでアップロードして指定できたりします。
テーマによってこのカスタマイズ項目も随分と違いますので、他の人はできているのに私はできないのなんで?という場合はあなたが選んだテーマの仕様だと考えてください。
おすすめのテーマは?
よく質問がありそうなおすすめのテーマは?という問いですが、私は長年のWORDPRESSの経験からデザインを細かいところまで変えられるテーマを使って構築しています。それは「テーマ」+「プラグイン」の合わせ技で実現するのですがプラグインについてはまた後日解説します。テーマはデザインテンプレート、プラグインは追加機能というふうに覚えておいてください。
今回私が構築している『えむさんのブログ』はテーマ「Essentials」+プラグイン「Elementor」「Yellow Pencil」でデザインをフルコントロールします。
プラグインのElementor(サイトビルダー)というものを使えばかなり自由自在にデザインのカスタマイズが可能となります。サイトを構築するための追加機能(プラグイン)です。Elementorに関しても後日解説します。
これはあくまで私のお勧めですが、おすすめのテーマはプラグイン「Elementor」が使えるテーマです。Elementorに準拠して作られているテーマはデザインの細かい部分まで綺麗にカスタマイズが可能です。準拠していないテーマでもElementorは機能しますが、かなりプロの知識が必要になりますのでノンプログラマーとしてはちょっと取り扱いに厳しくなってきます。
NVATO
私はいつもこちらでWORDPRESSの美しいテーマを購入しています。
仕事で受ける制作もこのENVATOで最適なテーマを探しカスタマイズ納品という流れです。
えむさんのブログ進捗状況
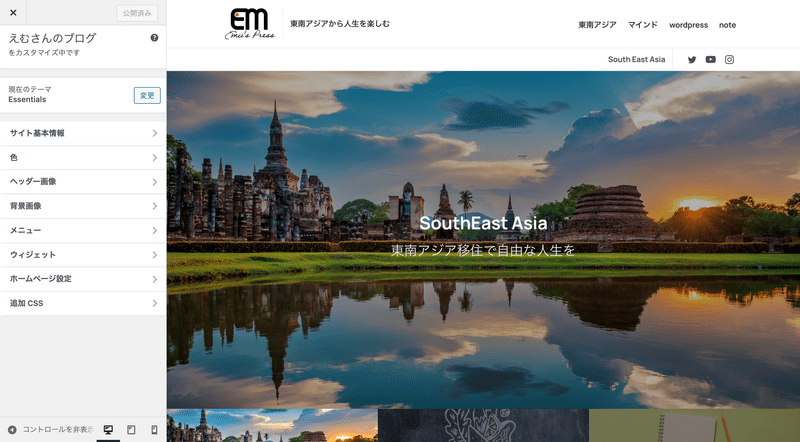
さぁ、えむさんのブログWORDPRESS構築開始から二日目。外観は現在このような状態になってきてきます。

まるでホームページのようでなんだかブログっぽくないですね。これは理由があって、まだコンテンツ(記事)の流し込みができておらず、記事があまりないために、とりあえず訪問した人にこのブログのイメージだけを見せています。
コンテンツが充実してきたら、トップページをガラリと変え、ブログらしく変貌させますので、それまで今しばらくお待ちください。
WORDPRESSのインストールが終った後に行った作業を簡単に説明します。
ロゴ作成
ロゴ適当ですが簡単に作りました。サイトのヘッダー左側にあるロゴがえむさんのブログのロゴです。
テスト用に記事の流し込み
記事がないとサイトの構成ができないために、いくつか記事を流し込みました。マインドに関する記事をいくつか流し込みました。流し込んだ記事はこちらでご覧いただけます。マインド – えむさんのブログemuspress.com
カテゴリーを作成
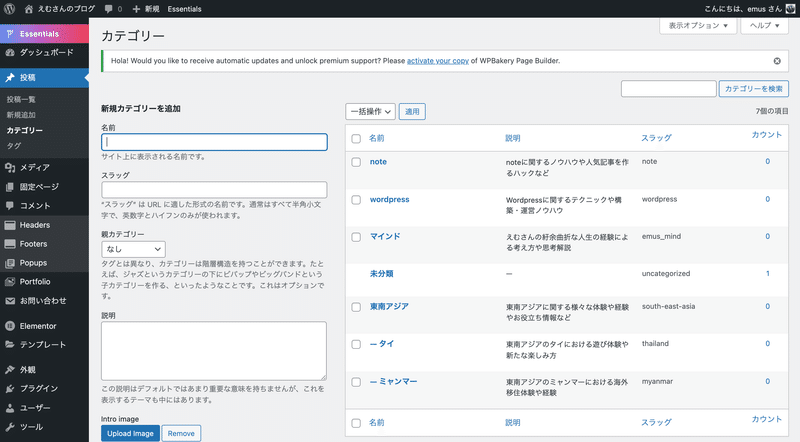
記事をカテゴライズさせるためのカテゴリーを作成しました。noteでいうところのマガジンです。ブログ内の記事を整理する上で非常に重要なのがカテゴリーです。これは先に作っておくと良いでしょう。カテゴリーは管理画面の「投稿」→「カテゴリー」から作成することができます。

メニューの作成
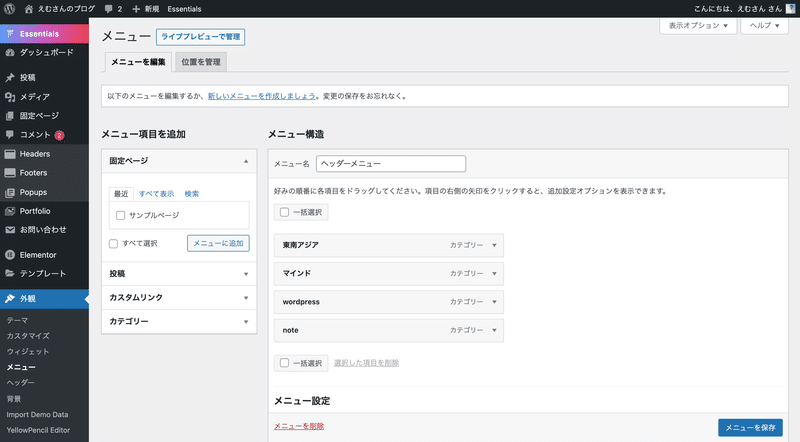
ブログの上にメニューがあります。私の場合は「東南アジア」「マインド」「WORDPRESS」「note」と四つのメニュー項目を作成しました。
これも作成しなければメニューは表示されません。メニューは管理画面の「外観」→「メニュー」から作成することができます。

メニューを作成するとき、コンテンツやページが何もないとメニューを作成することができません。例えばお問い合わせページを作っておいてからメニューを作成するという手順です。カテゴリーもメニューに追加できますし、存在するページやアーカイブ、カテゴリーなどにリンクするメニューをこちらで作成することができます。
ヘッダーフッターのデザインの作成
ヘッダーとフッターのデザインを作成しました。ヘッダーとフッターは私の場合は先ほど出てきたElementorの機能を使いフッターを作成。そしてヘッダーはEssentialsのテーマについている機能で作成しました。
ヘッダーとフッターに関してはテーマやプラグインなどによって作成できるものとできないものがありますので、今回説明は割愛します。
なんとなく二日目で形になってきた
二日間の作業でなんとなくえむさんのブログも形になってきました。これからは記事の流し込みと、さらなるカスタマイズを進めていきたいと思います。意外とやること多いんです…
みなさんもWORDPRESSやってる方やこれから始めたいという方で、お困りごとあればお気軽にコメントください!
— WordPress —
今日も読んでいただきありがとうございました。
東南アジアより、えむさんでした。
またお会いしましょう: )